さて、今回はobjective-cでevalっぽい動きを実装してみます。
このページに辿り着いたあなたは、恐らく大手知恵袋も見ている事かと思います。
そちらにも書かれているように、evalはありません。
私もそうですが、インタプリタの言語から始めているので
evalっぽいのあればと思ってしまいました。
そもそも、evalとはjavascriptなどで利用されている
可変する変数を変数名として使う場合などに利用します。
日本語が変ですが、変数名を文字列で指定るす?という感じです。
var test1 = “hoge”;
var test2 = “hogehoge”;
for(var i = 1; i < 3 ; i++){
alert(eval(“test” + i ));
}
例えば、上のコードの例です。
test1,test2が変数名です。
この変数名を文字列として作成してそれを変数名としてコールします。
これを、objective-c で実装するには配列を使います。
■ecalTestViewController.h
#import <UIKit/UIKit.h>
@interface ecalTestViewController : UIViewController{
NSMutableArray *array;
}
@end
■ecalTestViewController.m
#import "ecalTestViewController.h"
@interface ecalTestViewController ()
@end
@implementation ecalTestViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
array = [[NSMutableArray alloc]init];
UILabel *label1 = [[UILabel alloc]init];
label1.frame = CGRectMake(10, 50, 200, 20);
label1.text = @"ラベル1";
[self.view addSubview:label1];
[array insertObject:label1 atIndex:0];
UILabel *label2 = [[UILabel alloc]init];
label2.frame = CGRectMake(10, 80, 200, 20);
label2.text = @"ラベル2";
[self.view addSubview:label2];
[array insertObject:label2 atIndex:1];
UIButton *btnChange = [[UIButton alloc]init];
btnChange.frame = CGRectMake(10, 120, 100, 20);
[btnChange setTitle:@"ラベル変更" forState:UIControlStateNormal];
[btnChange setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btnChange addTarget:self action:@selector(hoge:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btnChange];
}
-(void)hoge:(UIButton*)sender
{
for (int i = 0; i < 2; i++) {
UILabel *wk = [array objectAtIndex:i];
wk.text = [NSString stringWithFormat:@"ラベル変更:%i",i];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
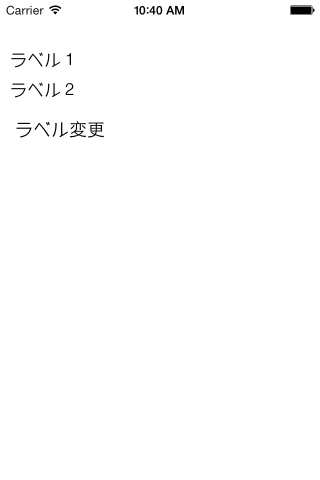
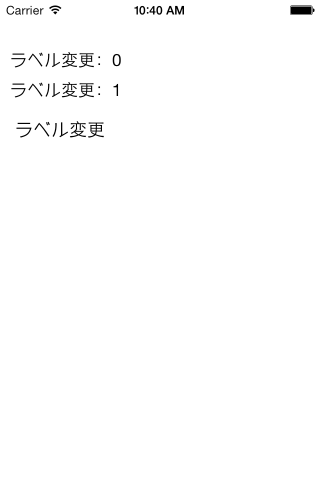
最低限しかやっていませんが、ラベル変更ボタンを押したらラベルの内容が変わります。
ポイントは、インスタンスしたラベルのコントロールを配列にセットし
呼び出す時は、一時的にコントロールを作成(コピー?)して指定する事です。
なんか、不自然な気もしますが取り敢えずこれで動きます。
※マズイ点があれば、ご指摘いただけますと幸いです。。